Barrierefreiheit im Webdesign ist mehr als nur ein Trend – sie ist eine Notwendigkeit, um sicherzustellen, dass alle Menschen, unabhängig von ihren Fähigkeiten, auf deine Website zugreifen können. Leider gibt es beim Webdesign häufige Fehler, die die Barrierefreiheit beeinträchtigen. Diese Fehler können Menschen mit unterschiedlichen Einschränkungen, wie z.B. Sehbehinderungen, motorischen Einschränkungen oder kognitiven Beeinträchtigungen, ausschließen. Hier sind sieben häufige Fehler, die du vermeiden solltest, um deine Website für alle zugänglich zu machen.

- Unzureichender Farbkontrast
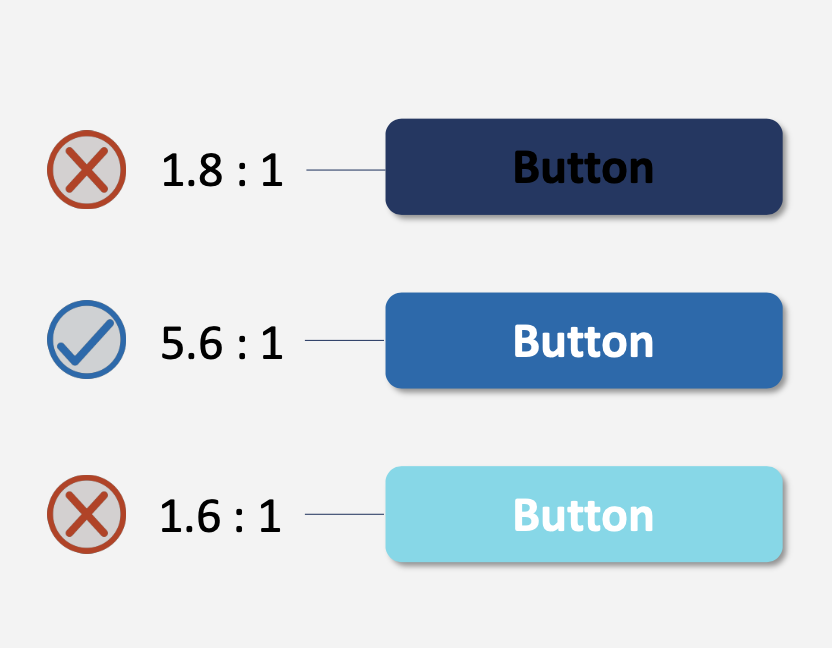
Ein häufiger Fehler im Webdesign ist ein zu geringer Farbkontrast zwischen Text und Hintergrund. Dies kann dazu führen, dass Texte für Menschen mit Sehbehinderungen oder Farbsehschwächen schwer lesbar sind.
Darauf sollten Sie achten: Der Kontrast zwischen Hintergrund und Text muss mindestens den Anforderungen der WCAG (Web Content Accessibility Guidelines) entsprechen. Nutzen Sie Tools wie den Contrast Checker, um den Farbkontrast zu prüfen und sicherzustellen, dass Ihre Inhalte für alle Nutzer:innen gut lesbar sind.

- Fehlende Alt-Texte für Bilder
Bilder ohne Alt-Texte sind ein großer Barrierefreiheitsfehler. Diese Textbeschreibung ermöglicht es Menschen, die auf Screenreader angewiesen sind, den Inhalt von Bildern zu verstehen. Ohne Alt-Texte sind Bilder für diese Nutzer:innen unsichtbar.
Darauf sollten Sie achten: Fügen Sie für jedes Bild auf Ihrer Website eine prägnante und beschreibende Alt-Text-Beschreibung hinzu. Achten Sie darauf, dass der Text den Inhalt des Bildes korrekt wiedergibt, ohne zu überladen zu sein.
- Keine Tastaturnavigation
Viele Websites sind nicht vollständig tastaturfreundlich. Menschen mit motorischen Einschränkungen, die keine Maus verwenden können, sind auf eine funktionierende Tastaturnavigation angewiesen. Eine unzureichende Tastaturnavigation kann die Nutzung der Website für diese Nutzer:innen unmöglich machen.
Darauf sollten Sie achten: Stellen Sie sicher, dass alle interaktiven Elemente wie Links, Buttons und Formulare mit der Tabulatortaste navigierbar sind. Testen Sie die Website, indem Sie nur mit der Tastatur navigieren, um sicherzustellen, dass keine Funktion verloren geht.

- Komplexe Sprache und unklare Navigation
Schwierige Fachbegriffe und eine unübersichtliche Navigation machen Websites für viele Nutzer, insbesondere für Menschen mit kognitiven Einschränkungen, unzugänglich.
Darauf sollten Sie achten: Verwenden Sie eine klare und einfache Sprache und achten Sie darauf, dass deine Navigation logisch strukturiert ist. Vermeiden Sie unnötige Fachbegriffe und halten Sie die Texte so einfach wie möglich. Eine intuitive Menüstruktur trägt dazu bei, dass sich jede:r auf Ihrer Website zurechtfindet.

- Keine Unterstützung für Bildschirmleser
Bildschirmleser sind entscheidend für sehbehinderte Nutzer:innen, doch viele Websites sind nicht richtig für die Nutzung mit diesen Programmen optimiert.
Darauf sollten Sie achten: Die Website muss semantisch korrekt aufgebaut ist. Verwenden Sie HTML-Elemente wie Überschriften (<h1>, <h2>, etc.), Listen (<ul>, <ol>) und Formularfelder (<input>, <label>) richtig, damit der Inhalt für Screenreader gut strukturiert und verständlich ist.
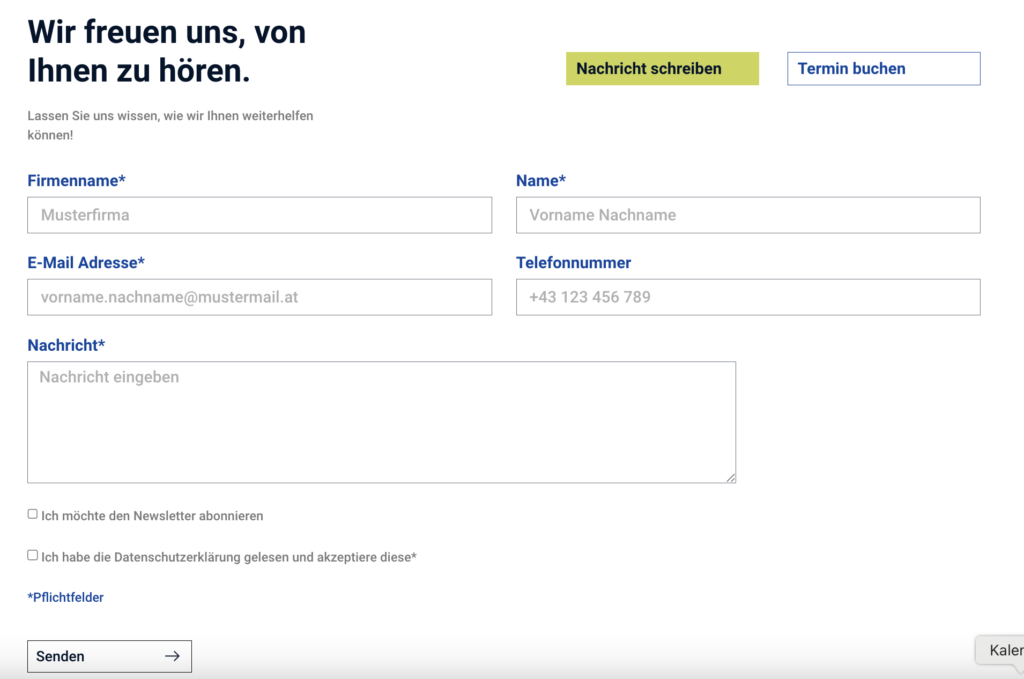
- Probleme mit Formularen
Formulare ohne klare Beschriftungen und Fehlermeldungen machen es für Nutzer:innen mit Behinderungen schwierig, diese korrekt auszufüllen. Fehlende oder nicht intuitive Fehlerhinweise können zu Verwirrung führen.
Darauf sollten Sie achten: Verwenden Sie klare Label für jedes Formularfeld und stellen Sie sicher, dass Fehlermeldungen verständlich sind den Nutzer:innen eine Lösung anbieten. Optimieren Sie Ihre Formulare, indem Sie sicherstellsen, dass sie mit der Tastatur und Screenreadern kompatibel sind.

- Videos ohne Untertitel oder Transkripte
Videos sind eine großartige Möglichkeit, Informationen zu vermitteln, aber sie können für Menschen mit Hörbeeinträchtigungen unzugänglich sein, wenn keine Untertitel oder Transkripte bereitgestellt werden.
Darauf sollten Sie achten: Fügen Sie zu allen Videos Untertitel hinzu und stellen Sie zusätzlich auch Transkripte für Audioinhalte bereit. Auf diese Weise können alle Nutzer:innen – einschließlich derjenigen mit Hörbeeinträchtigungen – den Inhalt verstehen.
Fazit: Barrierefreies Design für eine inklusivere Webwelt
Barrierefreiheit im Webdesign ist nicht nur eine gesetzliche Anforderung, sondern auch eine Frage der Ethik und Nutzerzentrierung. Indem häufige Fehler vermieden und grundlegende Prinzipien der Barrierefreiheit befolgt werden, sorgen Sie dafür, dass Ihre Website für eine breitere Zielgruppe zugänglich ist. Dadurch bieten Sie nicht nur eine bessere Nutzererfahrung für Menschen mit Einschränkungen, sondern erhöhen auch die Reichweite und den Erfolg Ihrer Website.Barrierefreies Webdesign ist letztlich eine Win-Win-Situation für alle Beteiligten.
Certified WebAccessibility Experts
Als zertifizierte Expert:innen für Web-Accessibility verfügen wir über fundiertes Wissen und praxisnahe Kompetenzen zur Identifikation möglicher Barrieren im digitalen Umfeld. Wir entwickeln benutzerfreundliche Lösungen, die Websites für alle zugänglich machen und digitale Inklusion sowie Benutzerfreundlichkeit fördern.



So können wir Sie bei Ihrem barrierefreien Web-Projekt unterstützen
Gerne begleiten wir Sie bei der Umsetzung barrierefreier Websites nach den aktuellen WCAG 2.1-Richtlinien. Von der Konzeption und Analyse über die semantische Strukturierung bis hin zur Optimierung von Inhalten und Design sorgen wir dafür, dass Ihre Website für alle zugänglich und nutzerfreundlich ist – unabhängig von individuellen Einschränkungen. Dabei achten wir auf rechtliche Vorgaben, funktionale Lösungen und eine klare Benutzerführung. Sollten Sie bereits über eine Website verfügen & diese barrierefrei gestalten wollen, unterstützen wir Sie gerne bei der Optimierung Ihrer Website nach aktuellen gesetzlichen Vorgaben.
Sie möchten mehr zum Thema barrierefreie Websites erfahren? Kontaktieren Sie uns – als erfahrene Agentur für Webdesign & Webentwickltung unterstützen wir Sie gerne bei Ihrem Projekt.